Array타입 직접 만들어보기
interface Arr<T>{
map<S>(callback:(v:T)=>S):S[];
}
const a:Arr<number> = [1,2,3];
a.map(v=> v+1);
const b = a.map(v=> v.toString());
const c:Arr<string> = ['1','2','3'];
const f = c.map(v=> parseInt(v));공변성, 반공병성
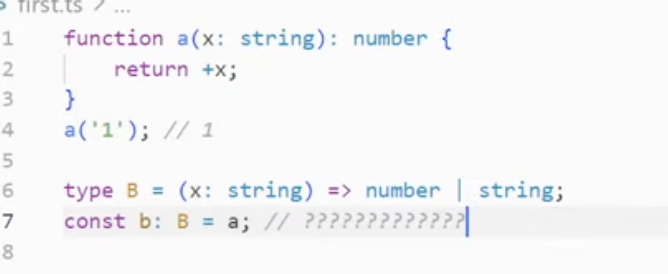
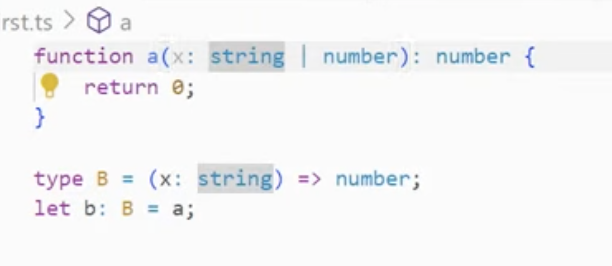
어떤함수에 어떤함수가 대입이 되는가 ?

매개변수는 더 좁은타입으로는 대입이 된다.


생각해보면 당연하다
매개변수는 특정한걸로 받겠다고 한거고
리턴값은 어떤 특정한 값이 될 가능성이있음을 고려할수있는데,
매개변수가 여러개의 가능성이 고려된다면 결과값을 예측할수 조차 없기때문에
정리하자면, 특정한 값을 받아야하는 매개변수는 넓은 범위로 확장이 안되고,
리턴값은 넓은 범위로 확장이 가능하다.
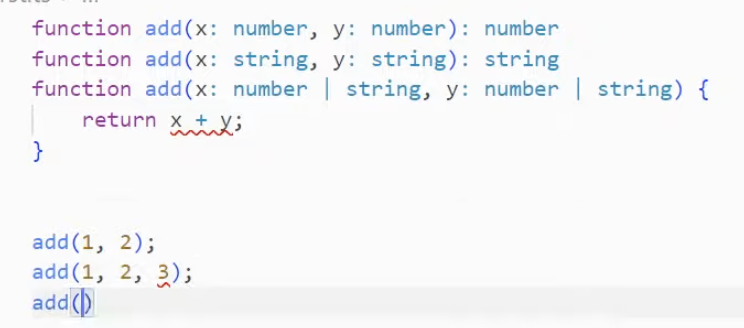
타입 오버로딩
같은 타입을 여러번 선언하는 것을 타입 오버로딩이라한다.

Declare
이 키워드는 바디부분을 구현하지 않아도된다.즉 타입만 선언하는 것이다.
타입스크립트는 다른 어딘가에 이 내용의 바디가 구현 될거라고 추측한다.

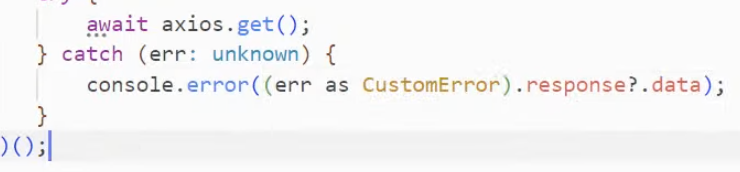
Unknown과 as 는 세트이다

as로 선언한 타입 변수에 담아서 사용하기
타입스크립트에서 한번 타입을 as로 지정하면 1회성이기 때문에 매번 as를 해주어야한다.
그렇지 않기위해서는 변수로 담아줘야한다.

interface,type vs Class
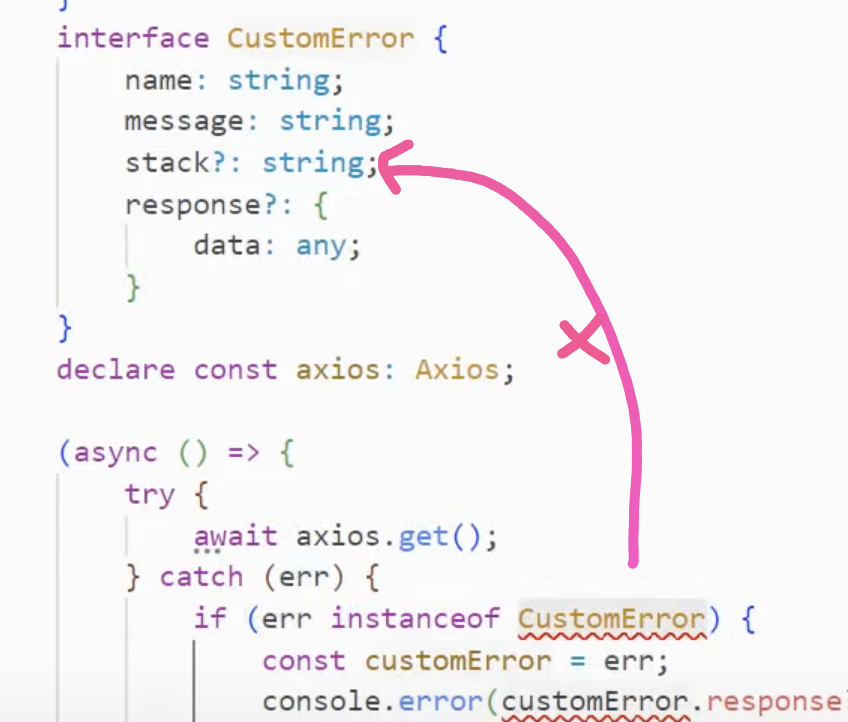
아래와 같은 경우에는 interface는 instanceof를 사용할 수 없다.
js에서는 사라져버리기 때문에! 위를 class로 변경해주어야 한다.

Utilies types
Partial<>은 타입에 모두 optional을 붙여준다.
interface Person{
name:string;
age:number;
}
const a:Person ={
name:'kong',
age:25
}
const b:Partial<Person>={
name:'ha'
}interface Profile{
name:string;
age:number;
married:boolean;
}
type Name = Profile['name'];
type P<T> = {
[Key in keyof T]?: T[Key];
}
const kong:Profile = {
name:'kong',
age:25,
married:false
}
const newKong:P<Profile> ={
name:'kong',
married:false
}Pick, Omit
interface Person{
name:string;
age:number;
marriaged:boolean;
}
const a:Omit<Person, 'marriaged'> ={
name:'kong',
age:25
}
const b:Pick<Person,'name' | 'age'>={
name:'ha',
age:22
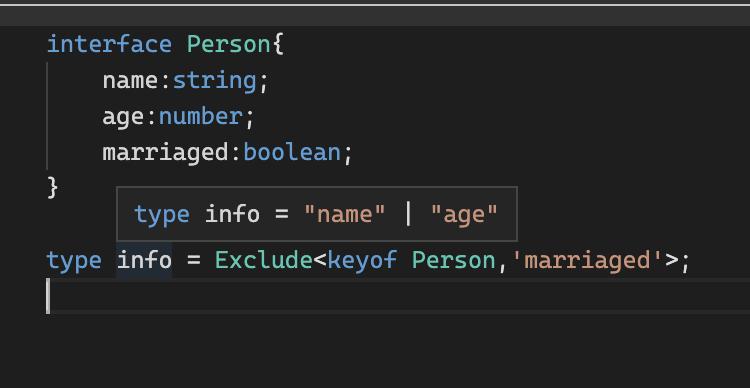
}Exclude

Required
모든 옵셔널을 제거한다.
interface Person{
name?:string;
age?:number;
marriaged?:boolean;
}
const a:Required<Person>={
name:'kong',
age:24,
marriaged:true
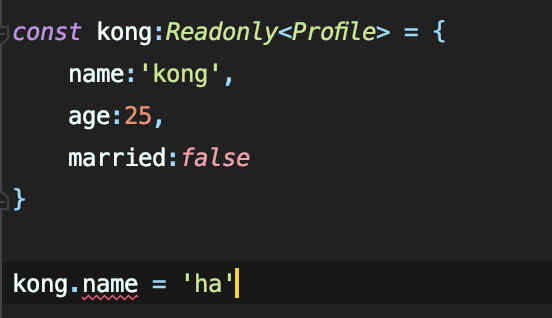
}ReadOnly

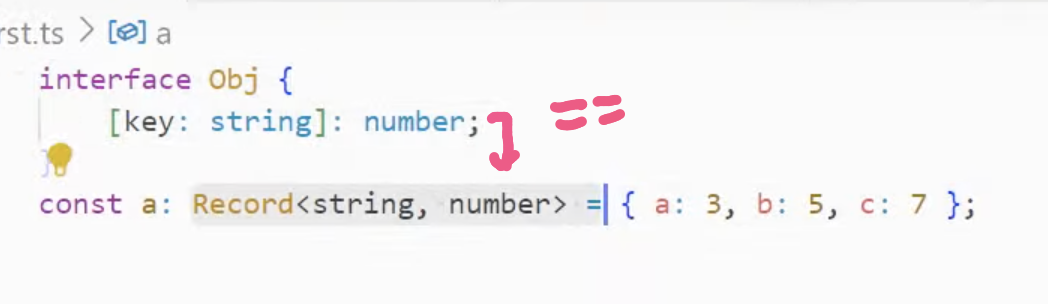
Record
key, value 를 지정한다.
즉, 객체의 타입을 지정한다.

NonNullable 만들기

Parameters, ReturnType 으로 함수의 타입 추출해내기

반응형
'Archive' 카테고리의 다른 글
| TS 냐금냐금 - 4 (0) | 2022.07.30 |
|---|---|
| React와 node로 알아보는 내가 겪었던 필수 웹 지식 - CORS, Cookie, Post요청, headers, file전송 (0) | 2022.07.30 |
| 멋쟁이 사자처럼 해커톤을 마치며 (0) | 2022.07.28 |
| TS 냐금냐금 - 2 (0) | 2022.07.25 |
| TS 냐금냐금 - 1 (0) | 2022.07.25 |



