as const
엄격하게 정확한 값으로 타입을 추론함
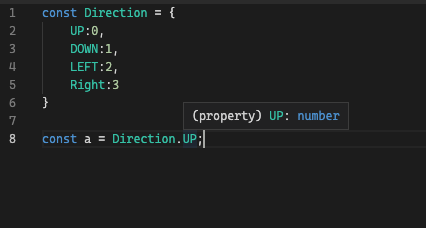
객체의 값을 그대로 타입으로 사용하고싶은데, number로 추론해버리는 경우 사용한다.

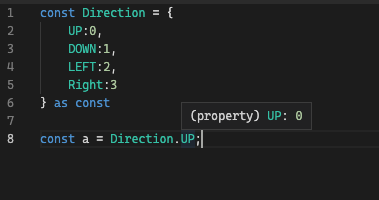
지금처럼 number가 아니라 각 숫자를 타입으로 사용하려면

객체뒤에 as const로 선언해주면 된다.

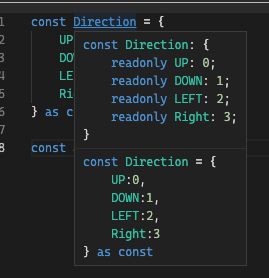
readonly까지 붙여준다.
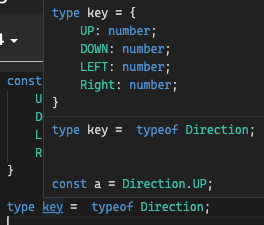
keyof, typeof (객체의 키값들을 타입으로 추출하고 싶을 때)
자바스크립트 객체를 타입으로 사용하고 싶을때 사용한다.

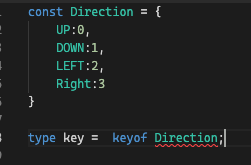
만약에 위 사진과 같이 Direction의 키 값들을 타입으로 사용하고 싶다면, keyof 를 사용한다.
그러면 Direction의 key값들 UP, DOWN, LEFT, RIGHT 를 가져올수있는데
이때는 에러가난다. 자바스크립트 객체를 타입으로 상용할 수 없기때문이다.
이럴때 typeof 키워드를 함께사용하면된다.
말그대로 Direction의 type을 추출해낸다.

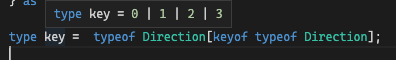
Direction의 타입은 전부 number인 프로퍼티 4개이다.
이제 아래처럼 이것들의 key값들을 추출하면된다.

keyof, typeof 활용해서 value값 뽑아서 타입 만들기
이런식으로 활용할 수 있다.

type alias vs interface
간단한건 type
객체지향은 interface : 확장이 쉽다.
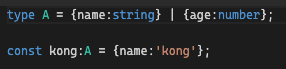
Union
& : 모든 속성이 다 있어야한다. (intersection)
상속처럼 사용 가능, AND연산처럼 동작한는게 아님을 주의!

| : 게중에 하나면 된다.


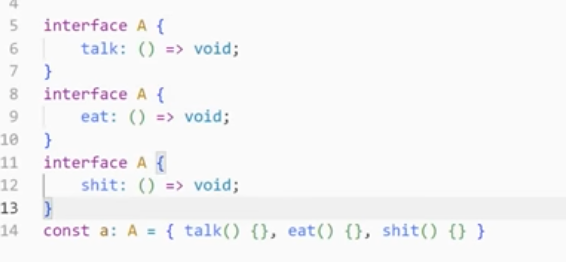
Interface
interface는 여러번 선언할 수 있는데, 선언할때마다 합쳐진다고 생각하면된다.
이를 이용해서 남의 라이브러리를 수정함

네이밍 규칙
Interface : I
type : T
enum : E

요즘은 잘 안붙이는 추세
반응형
'Archive' 카테고리의 다른 글
| 멋쟁이 사자처럼 해커톤을 마치며 (0) | 2022.07.28 |
|---|---|
| TS 냐금냐금 - 2 (0) | 2022.07.25 |
| CRA없이 React Typescript 환경세팅하기 [2] - webpack-dev-server (0) | 2022.07.18 |
| CRA없이 React Typescript 환경세팅하기 [1] (0) | 2022.07.18 |
| JS에서 2차원 배열 동적으로 만들 때 주의할 점 (0) | 2022.07.17 |



